넘치게 채우기
[SEO] 구글 SEO 최적화: 웹 페이지 구조 최적화 본문
구글이 내 콘텐츠를 찾게 하는 방법
구글에서 사이트가 검색되기 위해서는, 구글이 사이트를 발견할 수 있도록 해야 한다.
사이트맵을 제출하면 쉽게 발견시킬 수 있다.
사이트맵은 사이트에 있는 파일로서, 새 페이지나 페이지의 변경 사항이 생긴 경우, 검색엔진에 알려준다.
구글은 다른 페이지에 있는 링크를 통해서 페이지를 찾기도 한다.
구글에 크롤링하고 싶지 않은 페이지 명시
robots.txt파일은 검색엔진이 사이트의 일부에 액세스하여 크롤링할 수 있는지를 알려준다.
사이트의 루트 디렉터리에 있으며, 차단된 페이지가 계속 크롤링될 수 있으므로, 민감한 페이지의 경우는 더 안전한 방법이 필요하다.
# brandonsbaseballcards.com/robots.txt
# Tell Google not to crawl any URLs in the shopping cart or images in the icons folder,
# because they won't be useful in Google Search results.
User-agent: googlebot
Disallow: /checkout/
Disallow: /icons/
검색엔진의 검색결과에 표시되어도 유용하지 않을 수 있는 페이지의 경우, 해당 페이지를 크롤링되지 않게 하는 것이 좋을 수도 있다.
하위 도메인에서 일부 페이지를 크롤링되게 하지 않으려면, 하위 페이지를 위한 robots.txt를 만들어주면 된다.
주의할 점
내부 검색결과 페이지가 구글에 크롤링되도록 허용하는 경우, 사용자는 검색엔진의 검색결과를 클릭했을 때 내 사이트에 표시된 다른 검색결과 페이지로 이어지는 것을 선호하지 않는다.
프록시 서비스의 결과로 생성된 URL이 크롤링되도록 허용하는 경우
robots.txt는 민감하거나 기밀인 자료를 효과적으로 차단하는 방법이 아니다.
크롤러에게 크롤링 대상이 아닌 페이지를 보여줄 뿐, 브라우저에 페이지를 게시하는 것을 막는 건 아니다.
구글에 표시되는 것은 원하지 않지만, 링크를 알고 들어오는 것은 상관 없다면, noindex태그를 사용할 수 있다.
실제로 보안을 강화하려면 사용자 비밀번호를 요구하거나, 사이트에서 페이지를 완전히 삭제하는 등의 방법을 사용할 수 있다.
구글 및 사용자가 내 콘텐츠를 이해할 수 있도록 돕기
구글이 사용자와 같은 방식으로 페이지를 인식하도록 하기
구글봇은 사용자와 같은 방식으로 페이지를 인식한다.
렌더링과 색인 생성을 최적화하려면 구글이 웹사이트에서 사용하는 자바스크립트, css, 이미지 파일에 항상 엑세스 할 수 있도록 허용해야 한다.
사이트의 robots.txt가 허용하지 않으면, 구글의 색인 생성 품질에 부정적인 영향을 주고, 순위가 최적화 되지 않을 수 있다.
(⭐️)구글 서치 콘솔(https://search.google.com/search-console?)에서 URL 검사 도구를 통해서 구글이 콘텐츠를 보고 렌더링하는 방식을 정확하게 확인할 수 있으며 사이트의 여러 색인 생성 문제를 파악하고 수정할 수 있다.
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
고유하고 정확한 페이지 제목
<title>요소는 사용자는 물론 검색엔진에 특정 페이지의 주제가 무엇인지 알려준다.
HTML 문서의 <head> 요소 내에 <title> 요소를 놓고, 사이트의 각 페이지에 고유한 제목 텍스트를 만든다.
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of
vintage and modern baseball cards for sale.
We also offer daily baseball news and events.">
</head>
<body>
...
검색결과에서 시선을 끄는 제목 링크와 스니펫 작성하기
문서가 검색결과 페이지에 표시될 때 <title>요소의 내용이 검색결과의 제목 링크로 표시될 수 있다.

홈페이지의 <title>요소는 웹사이트 또는 비즈니스의 이름을 명시할 수 있으며 비즈니스가 실제로 위치한 장소나 주로 다루는 항목, 주요 품목 등 주요한 정보를 포함할 수도 있다.
- 페이지의 콘텐츠 정확하게 설명하기: 자연스럽게 읽히며 페이지 내용의 주제를 효과적으로 전달하는 제목 텍스트
❌이것만은 피하자)
- <title>요소에 페이지 내용과 관련이 없는 텍스트를 사용하는 경우
- '제목 없음'이나 '새 페이지 1'과 같이 기본값 또는 불분명한 텍스트가 있는 경우
- 각 페이지에 고유한 <title>요소 만들기
사이트의 각 페이지에는 <title>요소에 고유한 텍스트가 있어야 한다. 이를 통해 구글은 페이지가 사이트의 다른 페이지와 어떻게 다른지 파악할 수 있다. 사이트에서 별도의 모바일 페이지를 사용하는 경우 모바일 버전의 <title>요소에도 설명을 제공하는 텍스트를 사용해야 한다.
❌이것만은 피하자)
- 사이트의 페이지 또는 여러 페이지의 모든 <title>요소에 단일한 제목을 사용하는 경우
- 간단하지만 설명이 담긴 <title>요소 사용하기
<title>요소는 짧지만 유익하다. <title>요소의 텍스트가 너무 길거나 관련성이 낮은 것으로 판단되면 구글에서 <title>요소의 텍스트 중 일부만 표시할 수 있다.
❌이것만은 피하자)
- 사용자에게 도움이 되지 않는 <title>요소에 매우 긴 텍스트 사용
- <title>요소에 불필요한 키워드를 채운경우
메타 설명 태그 사용하기
메타 태그는 구글의 검색결과에서 페이지의 스니펫으로 사용할 수 있다.
구글에서 페이지에 표시되는 텍스트 중에 사용자의 검색어와 잘 어울리는 텍스트가 있는 경우 이를 선택할 수도 있기 때문이다.
구글에서 스니펫으로 사용할 텍스트를 찾지 못하는 경우도 있기 때문에 메타 설명 태그를 각 페이지에 추가하는 것은 좋은 습관이다.

- 페이지 콘텐츠를 정확하게 요약하기
검색결과에 스니펫으로 표시된 메타 설명 태그를 본 사용자에게 정보를 전달하고 사용자의 흥미를 유발할 수 있는 설명을 작성하라.
<description> <meta>태그의 길이에는 최솟값이나 최댓값이 없지만 구글 검색에 완전히 표시될 정도로 길고 사용자가 해당 페이지가 자신에게 유용하며 관련이 있는지 판단하는 데 필요한 모든 관련성 있는 정보를 담고 있는 것이 좋다.
❌이것만은 피하자)
- 페이지 내용과 관련이 없는 메타 설명 태그
- '이것은 웹페이지입니다' 또는 '야구 카드에 관한 페이지'와 같은 일반적인 설명을 사용하는 경우
- 설명을 키워드로만 채우는 경우
- 메타 설명 태그에 문서의 전체 내용을 복사하여 붙여넣는 경우
- 각 페이지마다 고유한 설명 사용
각 페이지에 서로 다른 메타 설명 태그가 있으면 사용자와 구글 모두에 유용하며, 특히 site:연산자를 사용한 검색 등 사용자가 내 도메인에서 여러 개의 페이지를 가져올 수 있는 검색에 도움이 된다.
하지만 사이트에 수천 또는 수백만 개의 페이지가 있으면 수작업으로 메타 설명 태그를 만들기는 불가능할지도 모른다.
이 경우 콘텐츠를 기반으로 메타 설명 태그를 자동으로 생성할 수 있다.
❌이것만은 피하자)
- 사이트의 모든 페이지 또는 여러 페이지에 단일한 메타 설명 태그를 사용하는 경우
표제 태그(h1 ~ h6)를 사용하여 중요한 텍스트 강조하기
의미 있는 표제를 사용하여 주요한 주체를 표기하고 콘텐츠의 계층 구조를 만들어 사용자가 쉽게 문서를 탐색할 수 있도록 하라.
- 개요를 작성하고 있다고 상상하기
양이 많은 문서의 개요를 작성할 때와 마찬가지로 페이지 내용 중 중요한 부분과 덜 중요한 부분이 무엇인지 생각해보고 표제 태그를 어디에 사용하는 것이 적절할지 결정하라.
❌이것만은 피하자
- 페이지 구조를 정의하는데 도움이 되지 않는 표제 태그에 텍스트를 배치하는 경우
- <em> 및 <strong>과 같은 다른 태그를 사용하는 것이 더 적절할 수 있는 경우에도 표제 태그를 사용하는 경우
- 표제 태그 크기를 무질서하게 섞어 쓰는 경우
- 페이지에서 꼭 필요한 부분에만 표제 사용하기
표제 택그를 사용하여 효과를 거둘 수 있는 경우에만 표제 태그를 사용하라.
표제 태그가 너무 많으면 사용자에게 혼잔을 줍니다.
❌이것만은 피하자)
- 한 페이지에서 표제 태그를 과도하게 사용하는 경우
- 표제가 너무 긴 경우
- 표제 태그를 텍스트의 스타일을 지정할 때만 사용하고 구조를 나타내는 데 활용하지 않는 경우
구조화된 데이터 마크업 추가하기
구조화된 데이터란 사이트 페이지에 추가할 수 있는 코드로, 검색엔진에 콘텐츠를 설명해주기 때문에 검색엔진이 페이지에 어떤 내용이 있는지 더 잘 이해할 수 있습니다. 이를 바탕으로 검색엔진은 유용하고 눈에 잘 띄는 방식으로 콘텐츠를 검색결과에 표시할 수 있습니다. 따라서 내 비즈니스에 맞는 고객을 유치하는 데 도움이 된다.
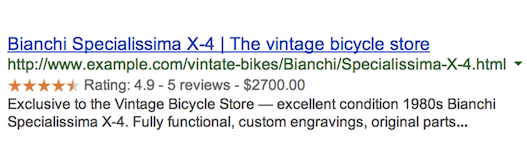
온라인 상점에서 개별 제품 페이지를 마크업하면 각종 정보를 이해하는 데 도움이 된다. 이를 리치 결과라고 한다.

구조화된 데이터 마크업을 사용해 리치 결과를 표시하는 것 외에도, 이를 사용해 관련성 있는 검색결과를 다른 형식으로 제공할 수도 있다.
예를 들어 오프라인 매장에서 영업시간을 마크업하면 잠재고객이 필요할 때 매장을 찾을 수 있으며, 검색 시 매장이 영업중인지 아닌지도 알릴 수 있다.

마크업 가능한 항목
- 판매 중인 제품
- 업체 위치
- 제품 또는 비즈니스 관련 동여상
- 영업 시간
- 이벤트 목록
- 레시피
- 회사 로고 및 기타 다른 항목들
-리치 결과 테스트를 사용하여 마크업을 확인하기
콘텐츠를 마크업한 후에는 구글 리치 결과 테스트를 이용하여 구현에 실수가 없는지 확인할 수 있다.
❌이것만은 피하자)
- 잘못된 마크업의 사용
- 데이터 하이라이터 및 마크업 도우미 사용하기
사이트의 소스 코드를 변경하지 않고 구조화된 마크업을 사용해 보려는 경우 콘텐츠 유형 하위 집합을 지원하며 서치 콘솔에 통합되어 있는 도구인 데이터 하이라이터를 사용할 수 있다.
마크업 코드를 복사하여 페이지에 붙여넣을 수 있게 만들려면 마크업 도우미를 사용할 수 있다.
❌이것만은 피하자)
- 마크업 구현에 대해 확신이 없음에도 사이트의 소스 코드 변경
- 마크업 된 페이지가 어떻게 작동하는지 추적하기
서치 콘솔의 다양한 리치 결과 보고서는 사이트의 특정 유형의 마크업이 포함된 페이지가 얼마나 많이 감지되었는지, 검색결과에 페이지가 얼마나 많이 노출되었는지, 지난 90일 동안 사람들이 얼마나 많이 클릭했는지 보여준다. 또한 구글에서 발견한 오류도 표시한다.
❌이것만은 피하자)
- 사용자에게 보이지 않는 마크업 데이터를 추가하는 경우
- 가짜 리뷰를 작성하거나 관련 없는 마크업을 추가하는 경우
구글 검색결과에 사이트가 표시되는 방식 관리하기
사이트 계층 구조 구성
검색엔진의 URL 사용 방식 이해
검색엔진에서는 콘텐츠를 크롤링한 다음 색인을 생성하고 사용자에게 해당 콘텐츠를 안내하기 위하여 콘텐츠별로 고유한 URL이 필요하다.
일반적으로 URL은 여러 개의 개별적인 섹션으로 나뉜다.
protocol://hostname/path/filename?querystring#fragment
<!-- example -->
https://example.com/RunningShoes/Womens.htm?size=8#info구글에서는 'https://'프로토콜을 권장한다.
호스트 이름은 웹사이트가 호스팅되는 곳이며, 일반적으로 이메일에 사용하는 것과 동일한 도메인 이름을 사용한다.
구글은 www를 쓰는 버전과 쓰지 않는 버전을 구분하고, 웹사이트를 서치 콘솔에 추가할 때 http://버전과 https://버전, www가 있는 버전과 없는 버전을 모두 추가하는 것을 권장한다.
경로, 파일 이름, 검색 문자열은 서버에서 어떤 콘텐츠가 액세스될지를 결정한다. 이 세 부분은 대소문자를 구분한다.
프래그먼트는 일반적으로 브라우저에서 스크롤하여 페이지의 어떤 부분으로 이동할지 식별한다. 검색엔진에서는 주로 무시한다.
홈페이지를 참고할 때 호스트 이름 뒤에 오는 슬래시는 동일한 내용으로 이어진다.(https://example.com/ 과 https://example.com은 동일하게 이어진다.)
그러나, 경로와 파일 이름의 경우의 후행 슬래시는 서로 다른 URL이 된다(https://example.com/fish와 https://example.com/fish/ 는 다르다.)
탐색 기능은 검색엔진에서 중요한 역할을 한다.
웹사이트 탐색은 방문자가 원하는 콘텐츠를 빨리 찾을 수 있도록 도움을 줄 때 중요한 역할을 한다.
또한 검색엔진이 웹사이트 소유자가 중요하다고 생각하는 콘텐츠를 이용하는 데 유용하다.
구글 검색결과는 페이지 수준에서 제공되지만, 구글은 사이트 전반에서 특정 페이지가 어떤 역할을 하는지도 파악하기를 원한다.

홈페이지를 기반으로 탐색 계획 세우기
모든 사이트에는 홈페이지 또는 루트 페이지가 있으며, 이는 사이트에서 가장 자주 방문되고 방문자의 탐색이 시작되는 지점이다.
방문자들이 일반 페이지, 즉 루트 페이지에서 더 구체적인 콘텐츠가 있는 페이지로 어떻게 이동할지 생각해 보라.
특정 주제를 다루는 여러 개의 페이지가 있다면 카테고리를 만들어보자.
예를 들면 루트 페이지 -> 관련 주제 목록 -> 특정 주제 와 같은 경로를 만들 수 있다.
탐색경로 목록 사용하기
탐색경로란 페이지 상단 또는 하단에 한 행으로 위치한 내부 링크로 방문자는 이를 사용하여 이전 섹션이나 루트 페이지로 빠르게 돌아갈 수 있다.
상위 페이지(루트)를 맨 왼쪽부터 시작해서, 가장 구체적인 섹션을 제일 오른쪽에 위치시킬 수 있다.
표시 할 때에는 구조화된 탐색 경로 데이터 마크업을 사용하는 것이 좋다.

사용자가 사용할 간단한 탐색 페이지 만들기
탐색 페이지란 사이트에 있는 간단한 페이지로서 웹사이트의 구조를 보여주며 사이트 계층구조 목록으로 구성되어 있는 경우가 많다.
방문자가 사이트에서 특정 페이지를 찾지 못해 곤란해 할 때 이 탐색 페이지를 사용한다.
검색엔진은 크롤링용으로만 사용하고, 인간 방문자에게 실제로 필요한 기능이다.
- 자연스러운 흐름 체계 만들기
사용자가 사이트의 일반 콘텐츠에서 자신이 원하는 특정 콘텐츠로 가능한 한 쉽게 이동할 수 있도록 만드시오.
탐색 페이지를 추가하고 이러한 탐색 페이지가 내부 링크 구조와 효과적으로 작동하도록 조정하시오. 링크를 통해 사이트의 모든 페이지로 이동할 수 있는지, 내부 검색 기능이 없어도 페이지를 찾을 수 있는지 확인하시오.
이것만은 피하자)
- 탐색 링크가 서로 복잡하게 얽히도록 만든 경우(사이트의 모든 페이지를 다른 모든 페이지에 연결)
- 콘텐츠를 너무 잘게 나누는 바람에 홈페이지에서 특정 콘텐츠까지 20번이나 클릭해야 하는 경우
- 탐색용 텍스트 사용하기
사이트의 한 페이지에서 다른 페이지로의 탐색이 대부분 텍스트 링크를 통해 이뤄지도록 제어하면 사이트를 크롤링하고 이해하기 쉬워진다.
❌이것만은 피하자)
- 이미지나 애니메이션을 기반으로 하는 탐색 기능
- 스크립트 기반으로 한 이벤트 처리 요구
- 사용자동 탐색 페이지, 검색엔진용 사이트맵 만들기
전체 사이트 또는 페이지가 수백 또는 수천 개에 달하는 경우 대부분의 중요한 페이지를 대상으로 한 사용자용의 간단한 탐색 페이지를 만들어라.
검색엔진이 사이트의 신규 페이지나 업데이트를 발견할 수 있도록 XML 사이트맵 파일을 생성하라. 이 파일에는 관련성이 있는 모든 URL 및 그 URL의 주요 콘텐츠가 마지막으로 수정된 날짜가 명시된다.
❌이것만은 피하자)
- 탐색 페이지가 최신 상태가 아니며 깨진 링크가 포함되어 있는 경우
- 주제별 등으로 페이지를 구성하지 않고 단순히 페이지를 나열하기만 한 탐색 페이지를 만든 경우
- 유용한 404 페이지 표시
사용자는 꺠진 링크나 잘못된 URL을 입력하여 사이트에 존재하지 않는 페이지로 이동하는 경우가 많다.
이때 사이트에서 제대로 작동하는 페이지로 사용자를 친절하게 안내해야 한다.
❌이것만은 피하자)
- 404페이지가 검색엔진에서 색인이 생성되도록 허용하는 경우
- 404페이지가 robots.txt 파일을 통해 크롤링되는 것을 차단한 경우
- '찾을 수 없음', '404'또는 404페이지조차 표시하지 않음으로써 막연한 메시지만 제공하는 경우
- 404페이지에 사이트의 나머지 부분과는 다른 디자인을 사용하는 경우
단순한 URL은 콘텐츠 정보를 전달한다
웹사이트 문서와 관련된 설명을 제공하는 카테고리 및 파일 이름을 만들면 사이트를 더 잘 구성하는 데 도움이 될 뿐만 아니라 콘텐츠에 관심을 두고 있는 사용자가 좀 더 쉽게 사용할 수 있으며 이들에게 더욱 친숙한 URL을 만들 수 있다.
https://www.brandonbaseballcards.com/folder1/22447478/x2/14032015.html
https://www.brandonbaseballcards.com/article/ten-rarest-baseball-cards.html
URL은 검색 결과에 표시된다.
문서 URL은 일반적으로 구글 검색결과에서 문서 제목 근처에 특정 형식으로 표시된다.
가능한 한 간단한 URL이 좋다.
- URL에 단어 사용하기
사이트의 콘텐츠 및 구조와 관련된 단어가 포함된 URL은 사이트를 탐색하는 방문자에게 더 친숙한 느낌을 준다.
❌이것만은 피하자)
- 불필요한 매개변수 및 세션 ID가 있는 긴 URL
- page1.html과 같은 일반적인 페이지 이름
- baseball-cards-baseball-cards-baseballcards.html과같은 과도한 키워드
- 디렉토리 구조 간단하게 만들기
콘텐츠가 잘 구성되어 있으며 방문자가 콘텐츠가 사이트의 어디에 위치하고 있는지 알기 쉬운 디렉터리 구조를 사용하라.
❌이것만은 피하자)
- dir1/dir2/dir3/dir4/dir5/dir6/page.html등과 같이 하위 디렉터리가 깊게 중첩된는 경우
- 내용과 관계없는 디렉터리 이름을 사용하는 경우
- 문서에 연결되는 URL을 하나의 버전만 제공
사용자의 URL이 다르다면 URL별로 콘텐츠의 평판이 나뉠 수 있다.
이러한 일이 벌어지지 않으려면 페이지 구조 및 내부 링크에서 하나의 URL만 사용하고 참조해야 한다.
❌이것만은 피하자)
하위 도메인과 루트 디렉터리의 페이지가 동일한 콘텐츠에 엑세스하는 경우
(domain.com/page.html) 및 (sub.domain.com/page.html)
'SEO + 블로그' 카테고리의 다른 글
| [SEO] 이미지 최적화하기, 모바일 친화적인 사이트 (0) | 2023.12.22 |
|---|---|
| [SEO] SEO 기본 가이드 : 콘텐츠 최적화하기 (0) | 2023.12.21 |
| [SEO] SEO 최적화 : 시작하기 전(기본 용어 정리, 색인이란) (0) | 2023.12.19 |
| [SEO] 유용하고 신뢰할 수 있는 사용자 중심 콘텐츠 (0) | 2023.12.18 |
| [SEO] 구글 검색의 작동 방식 (0) | 2023.12.17 |
